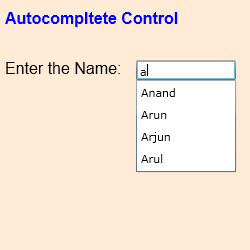
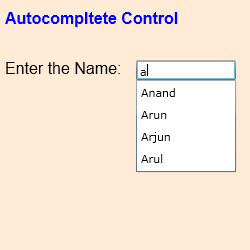
In this article we will be seeing how to create Silverlight AutoCompleteBox control.
Xaml:
Xaml:
Steps Involved:
Creating a Silverlight Application:
- Open Visual Studio 2010.
- Go to File => New => Project.
- Select Silverlight from the Installed templates and choose the Silverlight Application template.
- Enter the Name and choose the location.
- Click OK.
- In the New Silverlight Application wizard check the "Host the Silverlight Application in a new Web site".
- Click OK.
Creating the UI:
Open MainPage.xaml file and replace the code with the following.
<UserControlxmlns:sdk="http://schemas.microsoft.com/winfx/2006/xaml/presentation/sdk" x:Class="SilverlightApplication10.MainPage" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" mc:Ignorable="d" d:DesignHeight="300" d:DesignWidth="400">
<Canvas Background="AntiqueWhite"
Height="250"
Width="250" > <TextBlock Canvas.Left="5"
Canvas.Top="10"
Text="Autocompltete Control"
Foreground="Blue"
FontFamily="Arial"
FontSize="16"
Width="130"
FontWeight="Bold"> TextBlock>
Height="250"
Width="250" > <TextBlock Canvas.Left="5"
Canvas.Top="10"
Text="Autocompltete Control"
Foreground="Blue"
FontFamily="Arial"
FontSize="16"
Width="130"
FontWeight="Bold"> TextBlock>
<TextBlock x:Name="txtName"
Canvas.Left="5"
Canvas.Top="60"
Text="Enter the Name:"
Foreground="Black"
FontFamily="Arial"
FontSize="16"
Width="130"> TextBlock>
Canvas.Left="5"
Canvas.Top="60"
Text="Enter the Name:"
Foreground="Black"
FontFamily="Arial"
FontSize="16"
Width="130"> TextBlock>
<sdk:AutoCompleteBox x:Name="autoComplete"
Canvas.Top="60"
Height="20"
Width="100"
Canvas.Left="136" />
Canvas.Top="60"
Height="20"
Width="100"
Canvas.Left="136" />
Canvas>
UserControl>
Open MainPage.xaml.cs file and replace the code with the following.
public MainPage()
{
InitializeComponent();
List<string> names = new List<string>();
names.Add("Anand");
names.Add("Arun");
names.Add("Arjun");
names.Add("Arul");
names.Add("Bala");
names.Add("Balaji");
names.Add("Barani");
names.Add("Buji");
autoComplete.ItemsSource = names;
}

UserControl>
Open MainPage.xaml.cs file and replace the code with the following.
public MainPage()
{
InitializeComponent();
List<string> names = new List<string>();
names.Add("Anand");
names.Add("Arun");
names.Add("Arjun");
names.Add("Arul");
names.Add("Bala");
names.Add("Balaji");
names.Add("Barani");
names.Add("Buji");
autoComplete.ItemsSource = names;
}


0 Comments